Les navigateurs Chrome et firefox offrent des fonctionnalités pour tester l’affichage de vos sites sur un smartphone de votre choix.
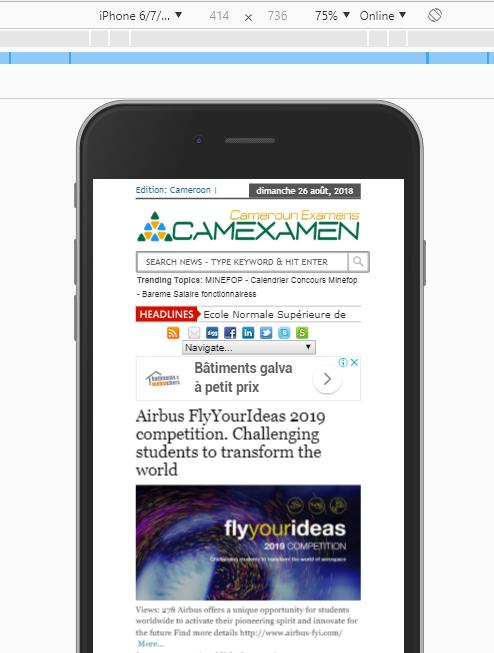
Que vous soyez en local ou en mode hébergé, l’affichage de vos sites ou blogs est possible grâce à des fonctionnalités intégrées aux navigateurs. Pour réussir l’affichage, votre plate forme de blog ou votre site web doit être responsive à la conception. L’outil proposé par les navigateurs vous permettra d’ajuster le contenu à l’affichage. L’autre bon point est de se projeter coté utilisateur pour vérifier l’affichage de son site sur un smartphone et de développer une expérience utilisateur à postériori.
Les navigateurs sur lesquelles, j’ai testé l’affichage des sites est Mozilla et Chrome sur Smartphone, tablettes, Ipad et iphone. Le chemin est le suivant:
Menu -> Plus d’outils -> Outils de développement
C’est bel et bien un outil de développement avec du code, mais il peut vous servir à voir comment votre site se présente sur les tablettes, Ipad, smartphones
Pour Mozilla, vous allez faire Outils -> Développement web -> Vue adaptative pour avoir le panneau de test d’affichage.